Seiten-Elemente
Auf dieser Seite stellen wir die Elemente vor, mit denen Standard-Contentseiten aufgebaut werden können. Also alle Seiten, die nicht aus Datensätzen generiert werden. Einige Seiten-Elemente haben Optionen, die die Darstellung beeinflussen.
Wie im Bereich Raster beschrieben, müssen einige dieser Elemente in geeignete Container - die Raster - eingepflegt werden.
Überschrift
Text
Das Element „Text“ ist das wohl am häufigsten eingesetzte Seiten-Element. Es kann mit einer Überschrift und RTE-Inhalten befüllt werden. Der Text, den Sie gerade lesen, wurde in ein Text-Element eingepflegt. Text-Elemente müssen immer in Raster eingebettet werden.
Wenn eine Unterüberschrift bei einem Text-Element eingepflegt wurde und angezeigt werden soll, darf auch die Überschrift nicht vom Typ „Verborgen“ sein, sondern wie in diesem Beispiel etwa vom Typ h3 oder h2.
Vermeiden Sie es, mehrere Text-Elemente in eine Spalte eines Rasters (s. Bereich Raster) zu platzieren. Die Elemente kleben dann zu eng aneinander. Pflegen Sie die Inhalte dann lieber in das RTE-Feld eines einzigen Text-Elementes ein!
Text & Medien
Das Inhalts-Element „Text & Medien“ ergänzt das Text-Element um ein Medien-Element, das hinzugefügt werden kann. Dessen Platzierung kann zudem bestimmt werden. Hier einige Beispiele.
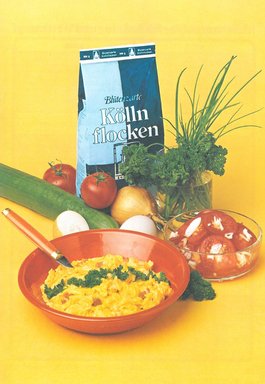
Bild oben mittig

Diesem Element ist ein Bild zugeordnet, welches über das Erscheinungsbild „oben mittig“ ausgerichtet ist.
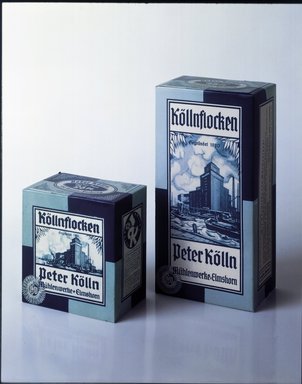
Bild oben links

Diesem Element ist ein Bild zugeordnet, welches über das Erscheinungsbild „oben links“ ausgerichtet ist.
Bild unten links
Diesem Element ist ein Bild zugeordnet, welches über das Erscheinungsbild „unten links“ ausgerichtet ist.


Bild über der Überschrift
Wenn das Medien-Element über der Überschrift platziert werden soll, wird das Überschriften-Feld auf Typ „Verborgen“ gestellt und die Überschrift in den RTE eingepflegt.
Video-Einbindung
Hinweis: beim Abspielen werden personenbezogene Daten (z.B. IP-Adresse) an YouTube übermittelt. Datenschutz.
Video anschauen
Über das Element Text & Medien können auch Youtube-Videos eingebunden werden. Mit den gleichen Platzierungsmöglichkeiten wie Bilder.
Nur Bilder
Über das Element „Nur Bilder“ können einer Seite - wie der Name schon sagt - Bilder hinzugefügt werden. Wenn mehrere Bilder in das Element eingepflegt werden, können sie mehrspaltig auf der Seite ausgegeben werden. Über die Checkbox bei „Verhalten“ können sie in einer Lightbox geöffnet werden. Für Bildergalerien sollte jedoch bevorzugt das Element „ImageGallery“ verwendet werden, das nach diesem Abschnitt beschrieben ist.
Einspaltige Darstellung

Mehrspaltige Darstellung
Menüs
Menüs können zur Verlinkung von gruppierten Seiten oder Sectionen verwendet werden. folgende Menü-Varianten stehen zur Auswahl:
Section index: Sprungmarken Links auf der eigenen Seite
Seiten: Menü ausgewählter Seiten
Unterseiten: Menü von Unterseiten einer ausgewählten Seite
Dateilinks
Downloads können auf drei Arten eingepflegt werden. Die einfachste, Art ist es, einen Download inline in den Text einzupflegen. Dies sollte möglichst vermieden werden!
Die bessere Lösung ist das Element „Dateilinks“. Hier können Download-Dateien verschiedener Arten angefügt werden. Die Ausgabe erfolgt dann auf zwei Weisen: Entweder als Listen- oder als Galerie-Darstellung. Letzteres sollte die Ausnahme bilden und nur für Bild-Downloads eingesetzt werden. Es ist auch hier darauf zu achten, dass der Dateiname aussagekräftig ist, und nicht etwa „image0037548392-neu-bearbeitet-final-layout.jpg“
Download Liste
Downloadliste
Das ist ein Einleitungstext für die Downloads. Die Downloadliste muss immer in ein Raster implementiert werden.
Unterhalb der Downloads können Bilder eingepflegt werden.

DownloadKitTeaser
Pressebilder
Optionale Unterüberschrift
RevealImageSection
Die RevealImageSection besteht aus einer dunkelblauen Text-Bühne auf einem Wallpaper Bild. Dieses Element kann als Seiten-Abschnitt benutzt werden. Die Anzeige der Blätter oberhalb des Bildes ist optional. Auch dieser Text hier ist optional. Dann wird lediglich die Überschrift auf der dunkelblauen Text-Bühne angezeigt.
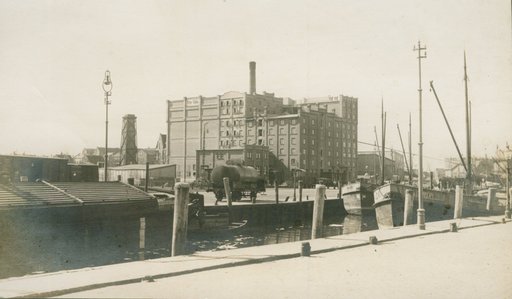
LargeImage
Das LargeImage stellt ein großes Bild dar. Das Ursprungs-Bild muss mindestens 1504px breit sein. Die Bild-Proportion ist frei wählbar. Die Anzeige der Blätter im Bild ist optional.
LargeImage Überschrift optional

CompanyValue
Das CompanyValue Content Element ist ausschließlich für die Verantwortung Seite vorgesehen. Jedes Company Value hat eine Überschrift, eine Akkordeon Überschrift und einen Text. Zudem kann im Raster Container Akkordeon Inhalte gepflegt werden.
Unser Weg zur Klimaneutralität
Wir haben unsere CO2-Emissionen berechnet und durch verschiedene Maßnahmen reduziert. Die verbleibenden Emissionen, die unserem Standort zugerechnet werden, gleichen wir seit 2021 konsequent über zertifizierte Klimaschutzprojekte aus. Basierend auf dem Weg der Reduktion und Kompensation haben wir unser Engagement im Jahr 2022 fortgesetzt und ausgewählte Produkte vom Anbau der Rohwaren bis zur Auslieferung an den Handel und der Entsorgung der Verpackung klimaneutral gestellt.


-
Mehr Rohstoffe aus der Region
-
Regionales Aufforstungsprojekt
-
Umstellung auf Ökostrom
-
Klimaneutralität für Standort, Köllnflocken und Bio-Sortiment
-
Immer mehr Bio-Produkte
-
Ausweitung des HomeOffice Angebots
-
Klimaschutzprojekte
-
Ganzheitliche Nachhaltigkeitszertifiizierung
-
Klimabilanz als Basis für die Ableitung unserer Klimaschutzstrategie
Mehr Rohstoffe aus der Region
Für unsere Bio-Produkte haben wir von Anfang an nur Hafer bzw. andere Getreide aus Norddeutschland eingesetzt. Im Jahr 2019 haben wir unsere Beschaffungsstrategie auf einen vermehrten Einsatz von konventionellem Hafer aus Vertragsanbau in Deutschland ausgeweitet. Dies begleiten wir durch den Ausbau von Blühstreifen.
Heimisches Rapsöl ist die Basis der Marke HEIMATÖL, die mit weiteren nachhaltigkeitsrelevanten Attributen, wie der schonenden Öl-Herstellung und der Abfüllung in eine Flasche mit hohem Recyclat-Anteil punktet. Auch fördert der Kauf des Öles Wildbienenprojekte.
Regionales Aufforstungsprojekt
Zusätzlich möchten wir als norddeutsches Unternehmen ein Zeichen in der Region setzen. So haben wir 2020 begonnen, mit unserem Vertragspartner „Gut Panker“ Bäume im östlichen Schleswig-Holstein zu pflanzen. Bis 2024 sollen 5 Hektar Mischwald aus 30.000 heimischen Bäumen entstehen. 1 Hektar Wald bindet jährlich über alle Lebensphasen hinweg 10-12 Tonnen CO2. Diese Aktivitäten ergänzen wir durch 110.000 m2 Blühstreifen in der Umgebung.
Umstellung auf Ökostrom
Seit 2014 beziehen wir an unserem Standort in Elmshorn Strom aus regenerativen Energien. Diese Wasserenergie aus Skandinavien leistet einen wichtigen Beitrag zur Entlastung der CO2-Bilanz unseres Standorts und ist Bestandteil unserer Klimaschutz-Strategie.
Klimaneutralität für Standort, Köllnflocken und Bio-Sortiment
Seit 2021 ist unser Standort in Elmshorn klimaneutral. Zu Jahresbeginn 2022 haben wir unser freiwilliges Engagement für den Klimaschutz fortgesetzt: Blütenzarte Köllnflocken sind ebenso wie Echte Kölln Kernige, Kölln Schmelzflocken®, Kölln Instant Haferflocken sowie alle Bio-Getreideflocken klimaneutral - die Emissionen, die vom Anbau der Zutaten bis zur Auslieferung an den Handel und der Entsorgung der Verpackung verbleiben, gleichen wir über zertifizierte Klimaschutzprojekte aus
Immer mehr Bio-Produkte
Unser erstes Bio-Produkt - die klassischen Schmelzflocken - wurden 2000 auf Bio-Hafer aus Norddeutschland umgestellt. Danach haben wir das Kölln-Sortiment gezielt durch weitere Bio-Produkte ergänzt: Multikornflocken und -fleks®, weitere Schmelzflocken-Varianten, Hafer- und Dinkelflocken sowie Haferdrinks.
Ausweitung des HomeOffice Angebots
Mobiles Arbeiten unterstützt die Vereinbarung von Familie und Beruf. Es spart Zeit sowie CO2 durch weniger Fahrten zum Arbeitsplatz. Seit 2022 können Mitarbeiter, deren Arbeitsinhalt dies zulässt, einen Teil ihrer Arbeitszeit zu Hause gestalten.
Klimaschutzprojekte
Die CO2-Emissionen, die trotz unserer Aktivitäten zur Vermeidung und Verringerung von Treibhausgasen verbleiben, gleichen wir über zertifizierte Klimaschutzprojekte aus. Dabei unterstützen wir ein Aufforstungsprojekt mit einer heimischen Bambusart in Nicaragua sowie den Ausbau der Solar- und Windenergie als wichtiges Element der Energiesicherung in Indien. Zudem werden wir bis 2024 30.000 Bäume im Osten Schleswig-Holsteins als Zeichen für unsere Region pflanzen.
Ganzheitliche Nachhaltigkeitszertifiizierung
Wir handeln generationsübergreifend, damit sind unsere Entscheidungen auf ökologische, ökonomische und soziale Nachhaltigkeit ausgelegt. Dafür haben wir ein Managementsystem nach dem ZNU-Standard „Nachhaltiger Wirtschaften“ aufgebaut, das regelmäßig zertifiziert wird. So können wir die Herausforderungen und Chancen des 21. Jahrhunderts frühzeitig identifizieren und managen.
Klimabilanz als Basis für die Ableitung unserer Klimaschutzstrategie
Im Jahr 2018 haben wir unsere Klimabilanz gemäß den Anforderungen des Greenhouse Gas Protokolls erstellt. Dies verschaffte uns einen Überblick, wo direkt oder indirekt CO2-Emissionen entstehen und wie hoch diese sind. Auf dieser Grundlage haben wir uns Ziele zur Vermeidung und Verminderung von CO2-Emissionen gesetzt. Im Rahmen unseres freiwilligen Engagements für den Klimaschutz sind unser Standort in Elmshorn sowie 16 Produkte (Stand: Augustt 2022) klimaneutral gestellt. Dafür gleichen wir die jeweils verbleibenden Emissionen durch zertifizierte Klimaschutzprojekte aus.